오늘은 Vuetify에 대해 학습하였다.
뷰티파이는 뷰에서 사용할 수 있는 UI 프레임워크의 일종이다.

기본 레이아웃을 만들어 본 모습이다.
처음부터 옆의 화면이 나오지 않아서 애를 먹었는데
vuetify@2.2.x라 교재에 되어있는 부분을
Github 코드를 보고 vuetify@2.x라 고쳐주니 잘 실행되었다.

앱바 부분과 본문, 바닥 글까지의 스타일을 설정해보았다.
바닥글 부분이 스크린 샷에 안나왔네...ㅠ

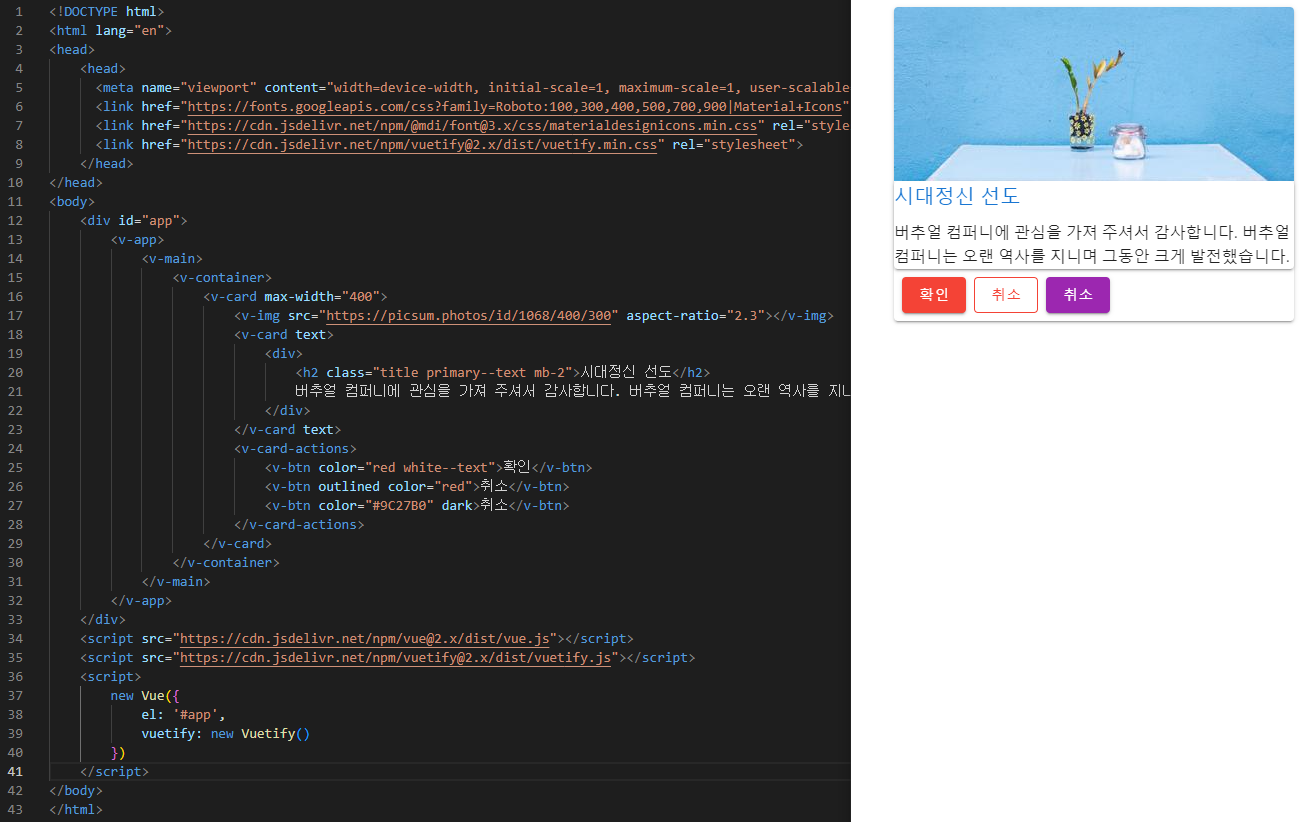
카드 UI를 만들어보았는데 옆 화면의 스샷처럼
직사각형 영역 안에 요소들을 배치하는 방식이다.
많이 본 것 같으면서도 약간 유행이 지난 스타일인 것 같은 느낌이 든다.

그리드 레이아웃에 대해 살펴보았다.
열의 개수를 다르게 설정함에 따라
화면에 어떻게 출력되는지 알아보았다.
앞으로 많은 시행착오를 거쳐야 할듯 하다.

반응형 그리드라고 화면 크기에 따라
그리드가 다르게 설정되는 방식을 실습해보았다.
구현 방식은 생각보다 간단! 했다.

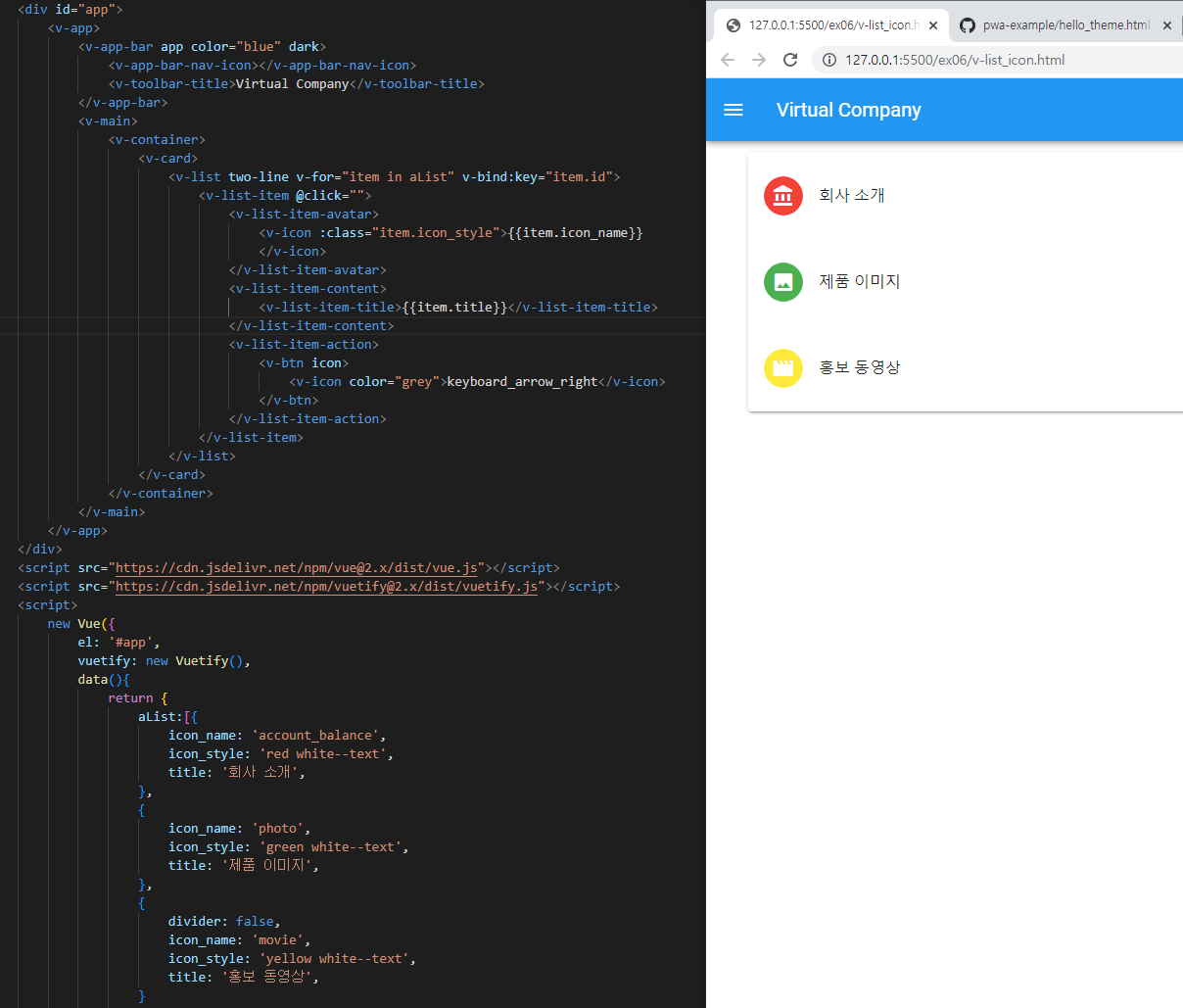
리스트를 사용하는 방법을 배웠다.
옆의 회사 소개, 제품 이미지, 홍보 동영상 등이
리스트를 활용해 나타낸 이미지이다.
컴포턴트에서 data 속성을 사용할 때는
반드시 위의 예시처럼 함수 방식으로 사용해야 한다고 한다.

뷰티 파이 심화 과정이다.
아래 네비게이션의 아이콘을 클릭하면
양방향 바인딩을 사용해 출력되는 문구를 다르게 해주었다.
다시 보니까 익숙하고 또 할만 한 것도 같다.

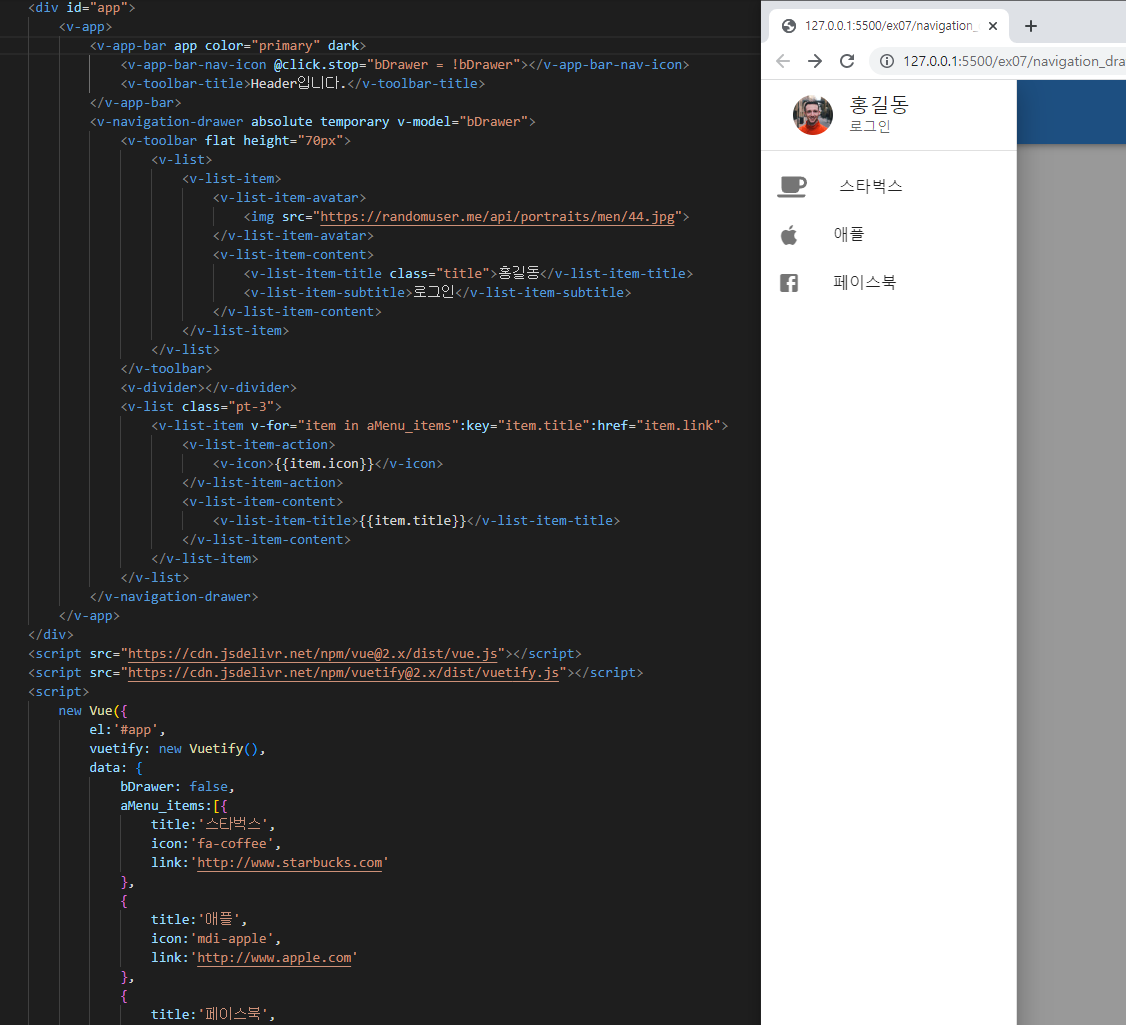
이번에는 drawer, 서랍을 사용해보았다.
여느 블로그나 페이지에서 본 적이 있는 방식이다.
남자 사진은 모르는 사람의 예제용 사진이고
아래의 아이템에 접근하면 실제 홈페이지 링크를 타도록 설계가 되어있다.
유용할 것 같다.

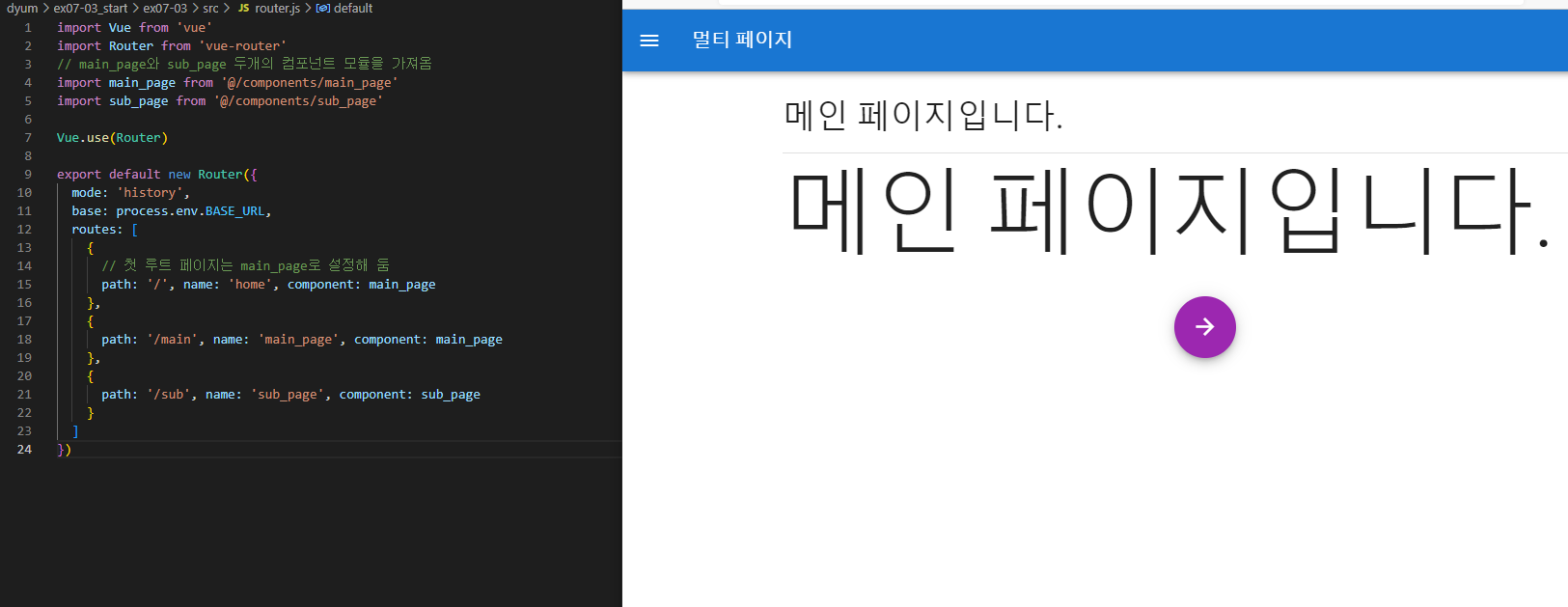
이제 라우터를 사용해 SPA를 만들어보는 시간이다.
초반부에 구현해본 SPA를
Vue와 Vuetify를 사용해서 구현하고 꾸며보았다.
하지만 Vue-Cli의 버젼이나 환경 요소가 잘 안맞는 건지
코드를 복사 붙여넣기 해도 옆의 예시 화면이 안나오더라.
그런데 예제 폴더로 서버를 초기화하면 또 되긴 해서
안의 상대 경로나 파일들이
어떻게 작성되어있는지 한 번 살펴봐야할 수도 있을 것 같다.
나중에 해야지.
어차피 내 환경에 맞춰 작업해야하니까
Vue나 Vue-Cli의 최신 버젼 라이브러리를 살펴봐야 할지도 모르겠다.
복잡하네.


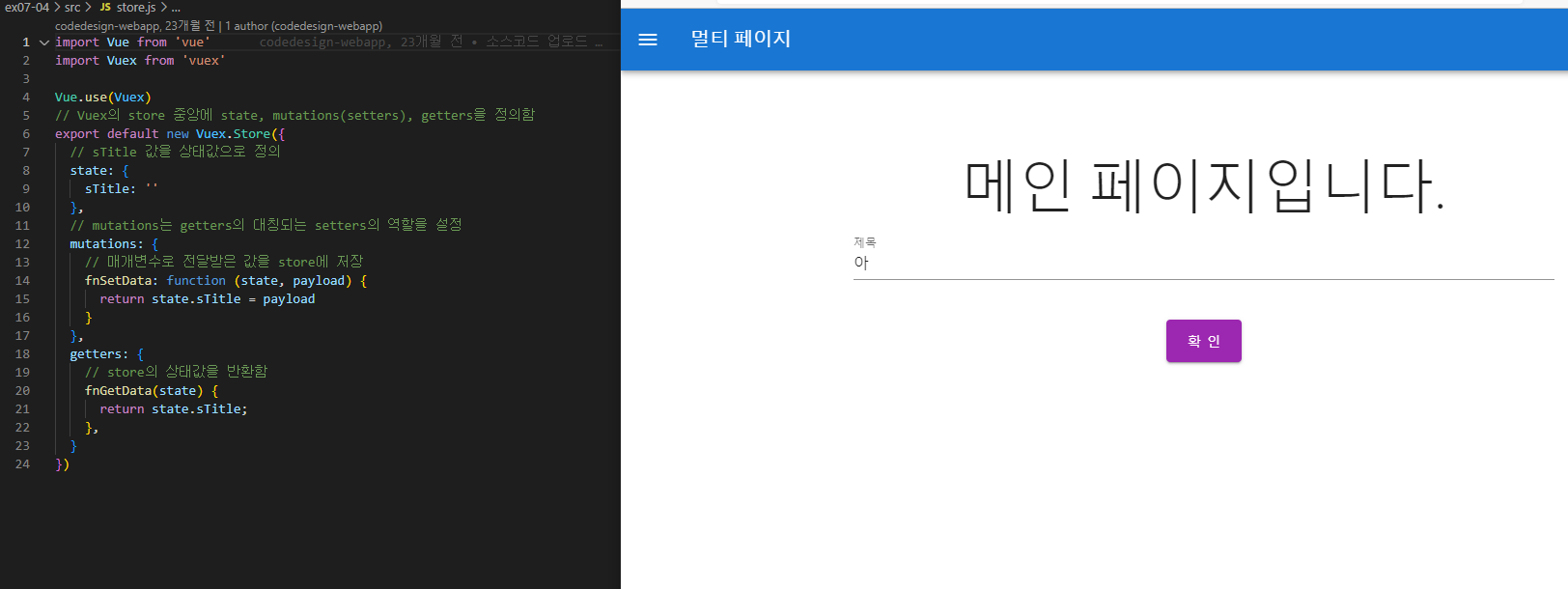
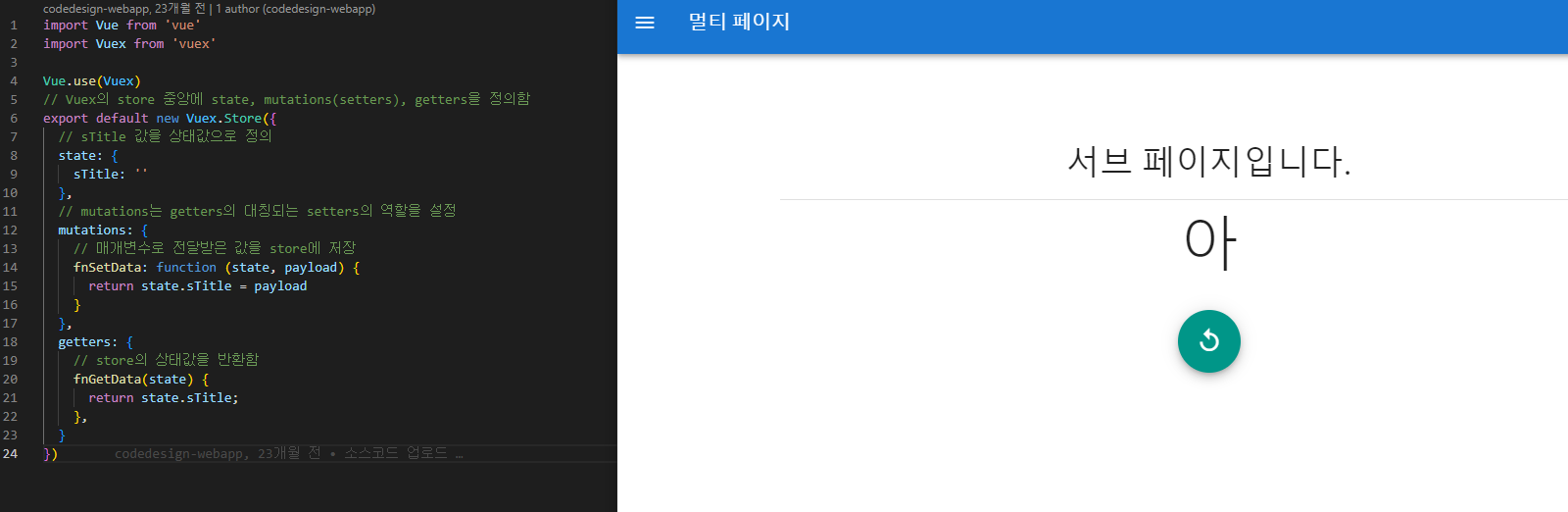
마지막에는 SPA에 Store.js 자바스크립트 파일을 만들어 상태를 저장하고
또 양방향 바인드를 활용해
입력값이 저장되고 또 출력되도록 설계한 예제를 작성해보았다.
역시 실행이 잘 안됐다.
일단 Vue 문제인지 Vue-Cli 문제인지 이걸 먼저 해결해야겠다.
그리고 코드에 익숙해져야지. 짧은 시간 내에 하기엔 무리일지도 모르겠다.
그래도 뭐 해봐야지. 갈 길이 먼 느낌이다.
우선 주말 내에 이 PWA 책 다 보고 Kotlin도 끝내는 것이 목표이다.
'느린 일지 > 독학 어플 개발' 카테고리의 다른 글
| 독학 어플 만들기 day 14 (0) | 2022.07.25 |
|---|---|
| 독학 어플 만들기 day 13 (0) | 2022.07.23 |
| 독학 어플 만들기 day 11 (0) | 2022.07.19 |
| 독학 어플 만들기 day 10 (0) | 2022.07.18 |
| 독학 어플 만들기 day 9 (0) | 2022.07.12 |



