저번에 이어서 Vue에 대해서 학습했다.

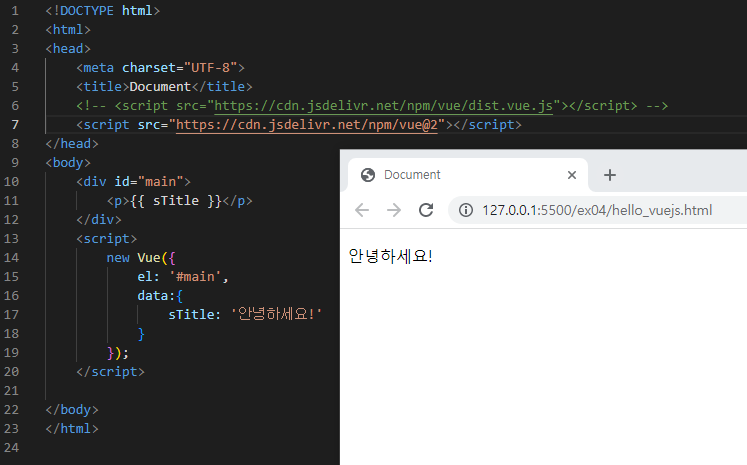
Vue 설정하고 Mustache를 사용해보았다.
script에서 vue를 불러오는 부분에서 버전 문제로 애를 먹었었다.
현재는 version 3가 default인 듯하다.
그래서 version 2를 사용하려면 vue@2로 명시해주어야 한다.

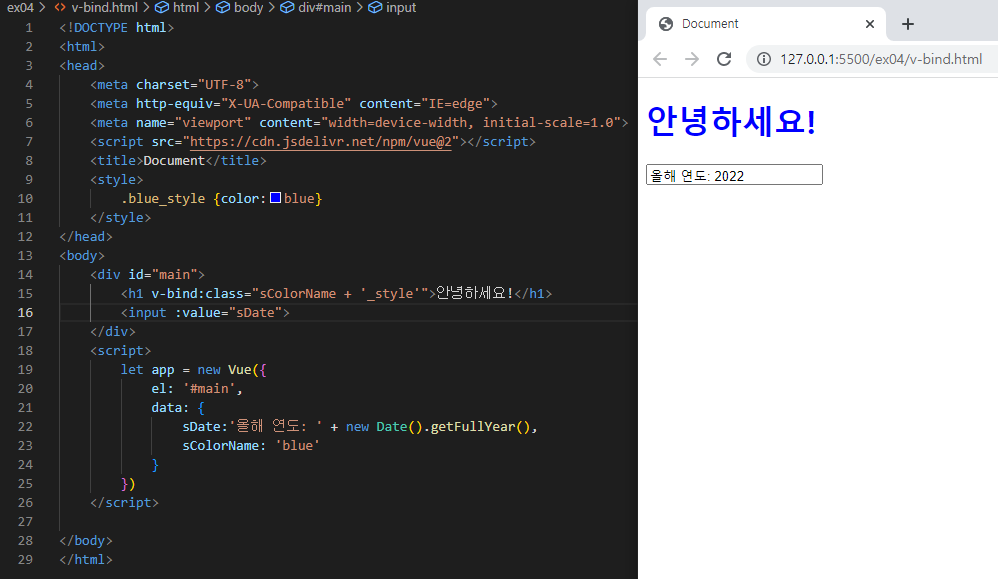
Vue bind에 대해 학습했다.
단방향 바인딩 방법이다.
html element의 attribute값이 바뀌어도 연결된 변수값은 변하지 않는다.

다른 사람이 코드만 보고 학습하긴 어차피 어려울 것 같아서
스샷에 코드를 그냥 첨부하기로 했다.
저자의 github에 가면 그대로 있는 코드기도 하다.
이번에는 Vue-model로 양방향 binding을 해보았다.
입력을 받는데 그 입력값에 따라 변수값 또한 바뀌는 모습을 볼 수 있다.

Vue에서 조건문을 거는 방법이다.
v-if, v-else 등으로 조건문을 수행했다.

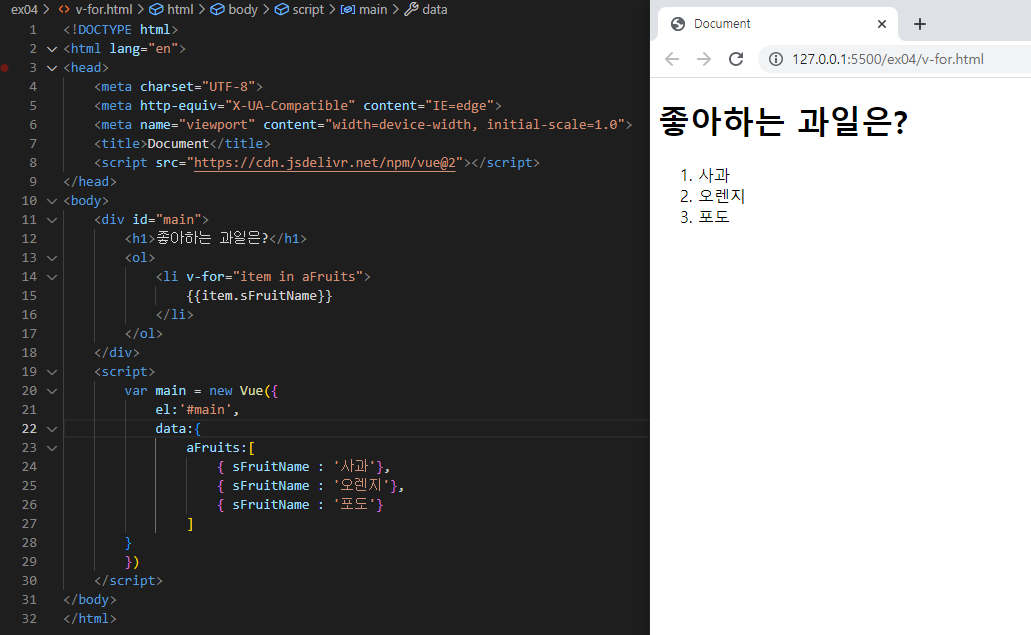
Vue에서 반복문을 사용하는 방법.
v-for로 해당 작업을 수행했다.

v-on을 사용하여 이벤트 핸들링을 한 모습이다.
눌러 주세요. 버튼을 누르면 안녕하세요!가 Hello!로 바뀌는 코드다.

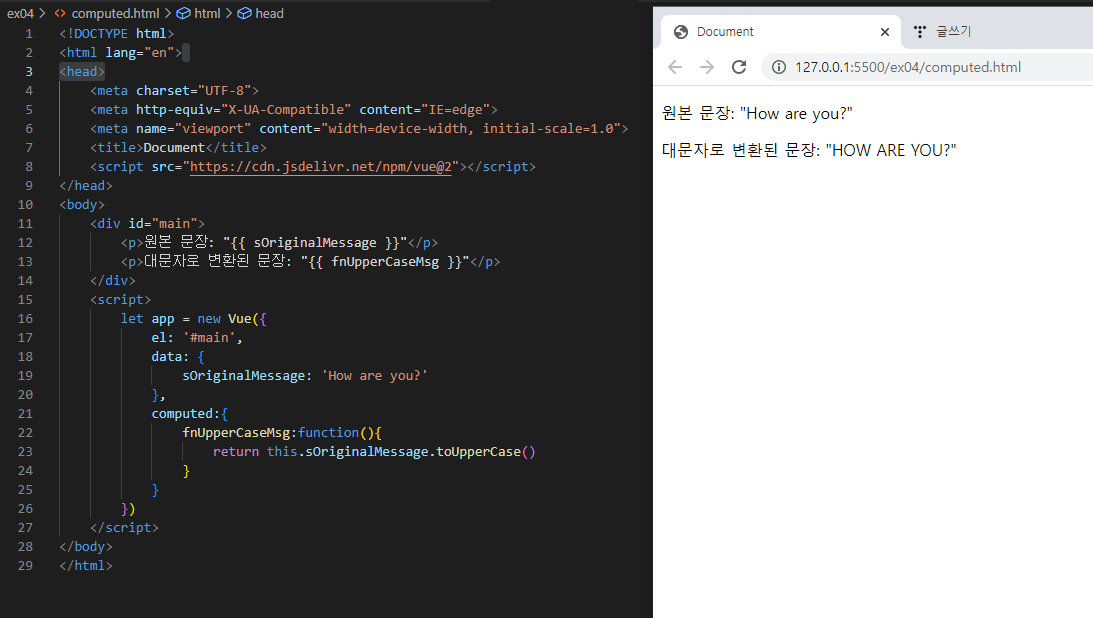
computed 속성을 사용한 모습이다.
computed는 복잡한 로직을 함수로 풀어 사용할 수 있게 해주는 Vue 속성이다.
계산량이 많아 캐시가 필요할 때도 사용한다고 한다.

computed와 method 를 같이 사용해 그 차이를 비교해보았다.
method는 이벤트 핸들링을 함수로 정의할 때 사용하는 속성이다.

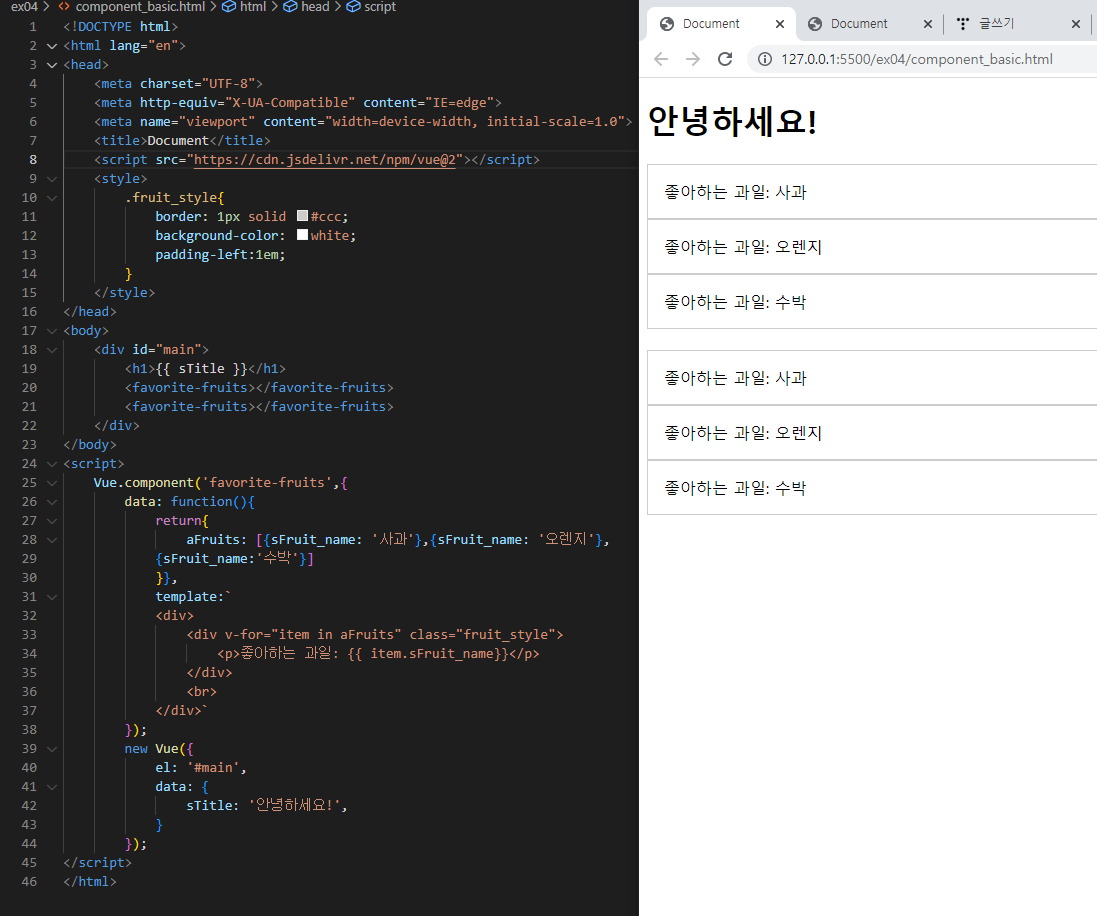
Vue.component를 활용해 element를 직접 만들어 사용한 모습이다.
template 아래에 그 구조를 정의해줘야 한다.
구조 정의, style 적용, 코드 간결화 등의 장점이 있는 것 같다.

props를 활용해 엘리멘트를 설계한 모습이다.
함수 정의 및 사용에 용이한 듯하다.
이 구조가 익숙해지도록 노력해야할 듯하다.

컴포넌트 상태값 관리를 위해 Vuex를 사용한 모습이다.
state, mutations, getters, actions 등 4가지의 속성으로 상탯값을 관리한다.
script에서 vuex를 불러와 줘야 한다.

router 실습 코드 및 결과창이다.
라우터로 페이지 간 이동이 가능하게 하였다.
마찬가지로 script에서 router 부분을 불러와 줘야 한다.
다음으로 SPA를 만들어보는 실습을 하였다.
하지만 Node.js를 설치한 이후에
Vue 폴더를 생성하는 데 어려움을 겪었었다.
아래 사이트에 자세한 내용이 설명되어 있어서 참고하여 해결하였다.
vue.js - vue cli 프로젝트 생성(feat. vue create 안될때 필독)
이전까지 nuxt.js 로 개발을 하다가 vue.js로 프로젝트를 만들기 위해 vue cli를 설치했다. vue cli 설치 설치는 단순하다. 터미널에 npm i -g @vue/cli 을 실행하면 설치 완료된다. 버전 확인 대부분의 블로
hjh0827.tistory.com

실습한 SPA의 router 부분만 가져와 보았다.
app.vue, main page, sub page 등을 같이 만들었는데
각 코드 모두 body에 해당하는 무엇을 보여주느냐에 대한 내용이었다.
VS code에서 기본적으로는 Vue 코드 디버깅을 지원하지 않아서
띄어쓰기 때문에 원하는 결과창이 잘 나오지 않아 애를 먹었었다.
Vue 관련 확장 프로그램이 많은데 한 번 살펴봐야겠다.
앞으로는 뷰티파이에 대해 배우고 직접 예제 서비스를 만들어보는 작업이 남아있다.
진행이 빠른건지 더딘건지 잘 모르겠다.
중간 중간 쉬어주면서 진행을 하고 있다.
새로운 것에 적응하는 건 언제나 쉽지 않은 일 같다.
'느린 일지 > 독학 어플 개발' 카테고리의 다른 글
| 독학 어플 만들기 day 13 (0) | 2022.07.23 |
|---|---|
| 독학 어플 만들기 day 12 (1) | 2022.07.23 |
| 독학 어플 만들기 day 10 (0) | 2022.07.18 |
| 독학 어플 만들기 day 9 (0) | 2022.07.12 |
| 독학 어플 만들기 day 8 (0) | 2022.07.12 |



