며칠 그림 그리고 쉬다가 다시 코딩 공부를 시작하였다.
프로젝트에서 구상한 아이템을 PWA로 만들자고 결정이 되어서
이제 Kotlin이 아닌 PWA를 공부하게 되었다.
물론 Kotlin도 틈틈히 공부해서 마무리 지을 생각이다.
하지만 당장 급한 게 PWA고
진행한 부분에 대해서 팀원들과 공유해야되기 때문에
오늘은 하루 종일 PWA에 대해서 공부하였다.
그리고 공부하는 데 사용한 교재는 아래 링크의 교재이다.
Do it! 프로그레시브 웹앱 만들기 - YES24
구글이 주도하고 MS와 삼성이 주목했다!웹과 앱을 한방에 만드는 프로그레시브 웹앱, 한 권으로 끝내기!글로벌 IT 기업들이 주목하는 차세대 웹 기술인 프로그레시브 웹앱(PWA)을 다룬다. 뷰와 뷰
www.yes24.com
아래는 교재 실습 코드의 Github 주소이다.
GitHub - codedesign-webapp/pwa-example: ☕️ This is the complete sample code for the book 'Do it! Making Progressive Web Apps
☕️ This is the complete sample code for the book 'Do it! Making Progressive Web Apps'. 🍪 'Do it! 프로그레시브 웹앱 만들기' 책의 실습 완성 소스코드입니다. - GitHub - codedesign-webapp/pwa-example: ☕️ This i...
github.com
오늘 진행한 내용들에 대해 결과 화면들을 다 스샷 찍어놔서
그 스샷들과 함께 오늘 배운 내용들을 정리해보겠다.

Visual Studio Code는 원래 사용했던 터라
환경적으로 적응할 부분은 없었다.
html을 쓰는 게 오랜만이라 새롭게 느껴졌다.
군대에 있을 때 책의 코드와 예제만 보면서 공부했던 기억이 난다.

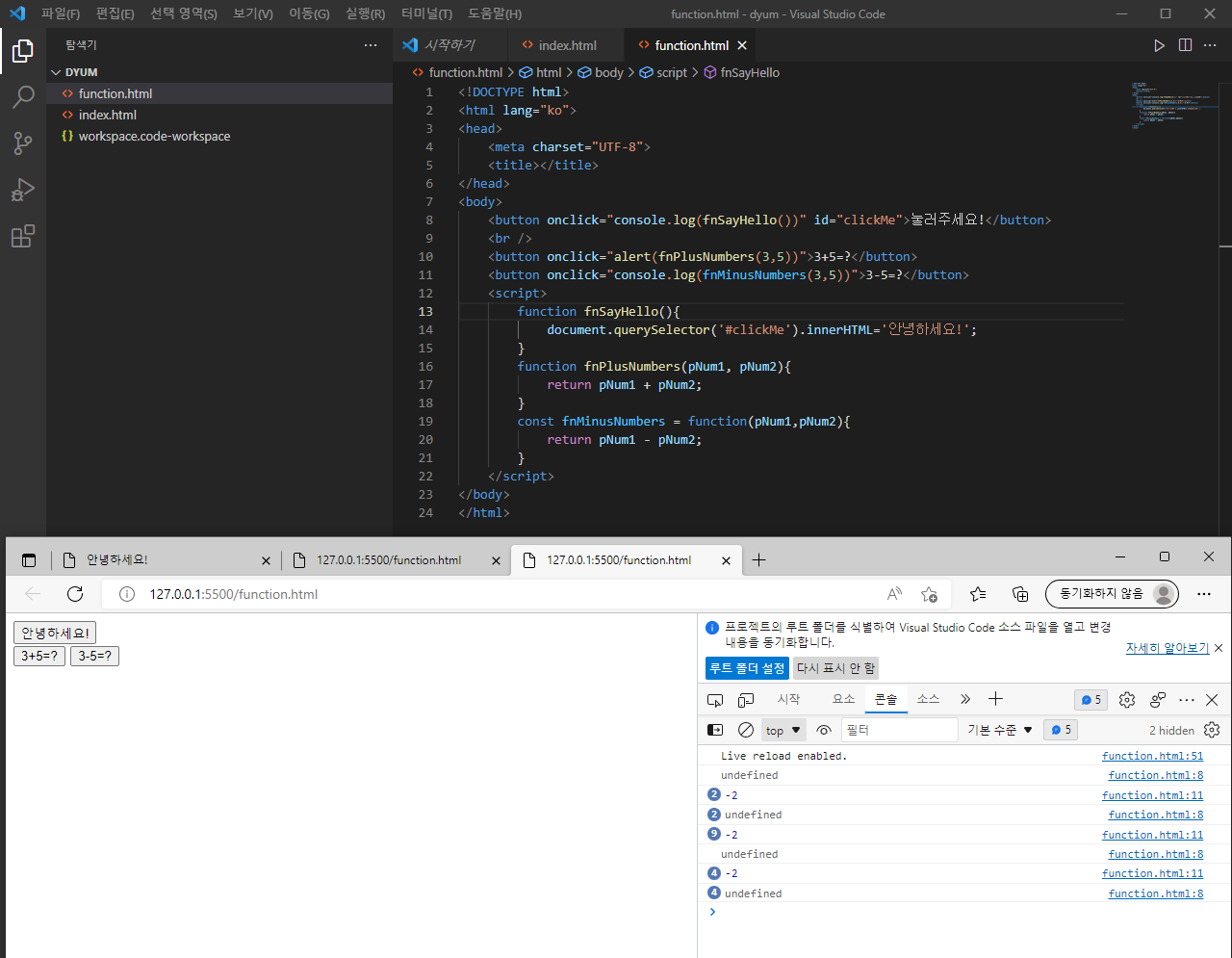
다음은 조금 더 나아가서 함수 선언식과 표현식을 연습한 부분이다.
const 키워드를 사용한 함수 표현식에 조금 더 익숙해져야겠다는 생각이 들었다.

실습 코드를 직접 올리는 건 지양하고 있어서
결과창만 스샷을 찍어봤다.
다음에 다시 확인하고 싶은 부분의 코드만 조금씩 남겨서 스샷을 찍고 있다.
이 부분은 화살표 함수를 연습한 부분인데
화살표 함수란 함수 표현식에 화살표를 사용해
function이나 return등의 키워드를 생략하고 작성할 수 있는 함수이다.
이 부분은 코드를 같이 남겨놨으면 좀 더 좋았겠다.

모듈 import와 export의 부분이다.
크게 난해한 부분은 없었다.
default 키워드를 사용하면
파일의 식별자 하나를 대표로 지정하여 공유할 수 있다는 것이 새로웠다.

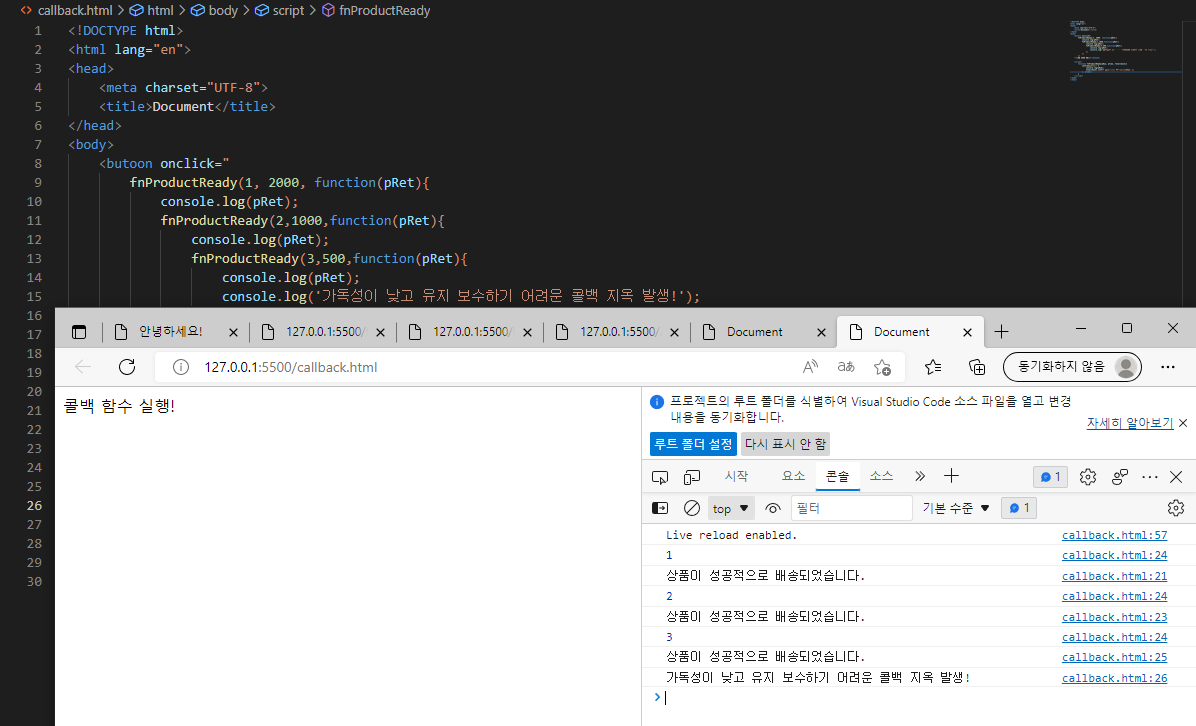
콜백 함수 및 동기/비동기 처리 방식에 대해 배운 파트이다.
동기/비동기는 기다리냐/따로 하냐 정도의 느낌인 것 같다.
스샷은 콜백함수를 여러 겹으로 쌓아 차례로 실현한 코드와 결과창의 모습을 담고 있다.

자바스크립트의 동기/비동기 처리 방식을 알아보기 전에
JSON과 promise 객체에 대해 배웠다.
fetch 함수를 사용해 서버 응답값을 받아들이고
promise 객체로 반환한 후,
JSON 데이터로 변경하고 출력하였다.

단일 promise 객체로 하나의 요청을 수행하였다.
비동기 처리 방식으로 실행되었기 때문에
시작! -> 종료! -> 결과 순서로 콘솔창에 표시되었다.
(동기식 실행이라면 시작! -> 결과 -> 종료!)

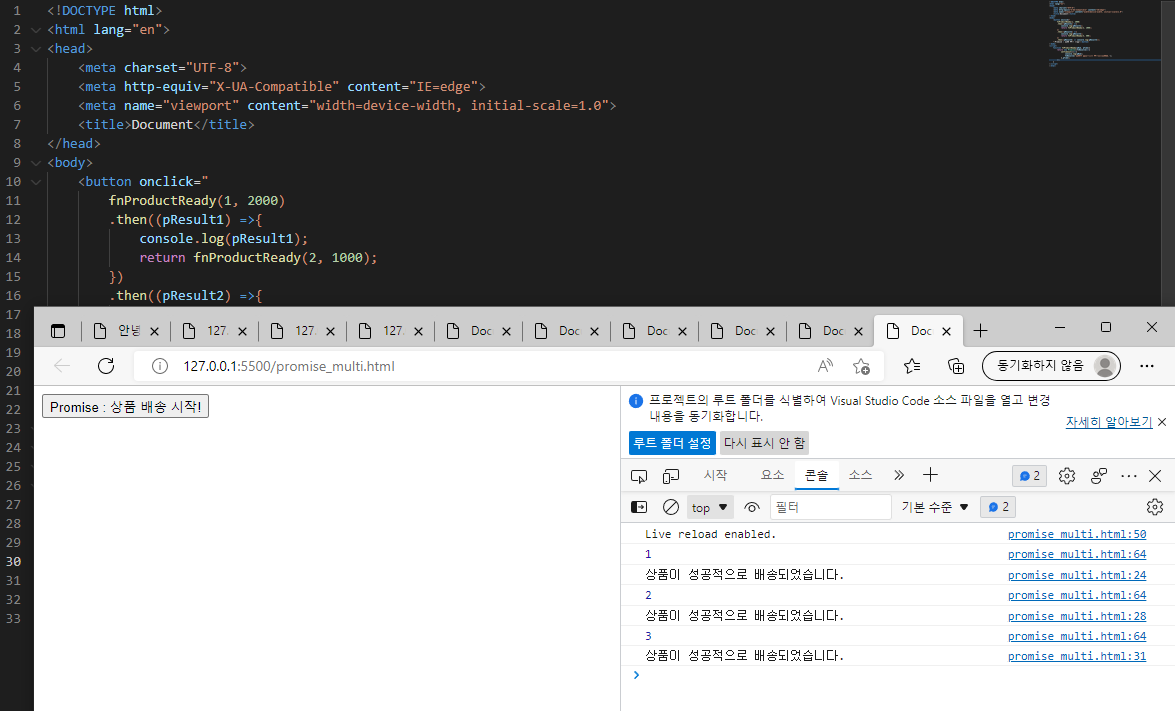
여러 개의 promise 객체를 then 함수를 활용해
순서대로 처리한 모습이다.

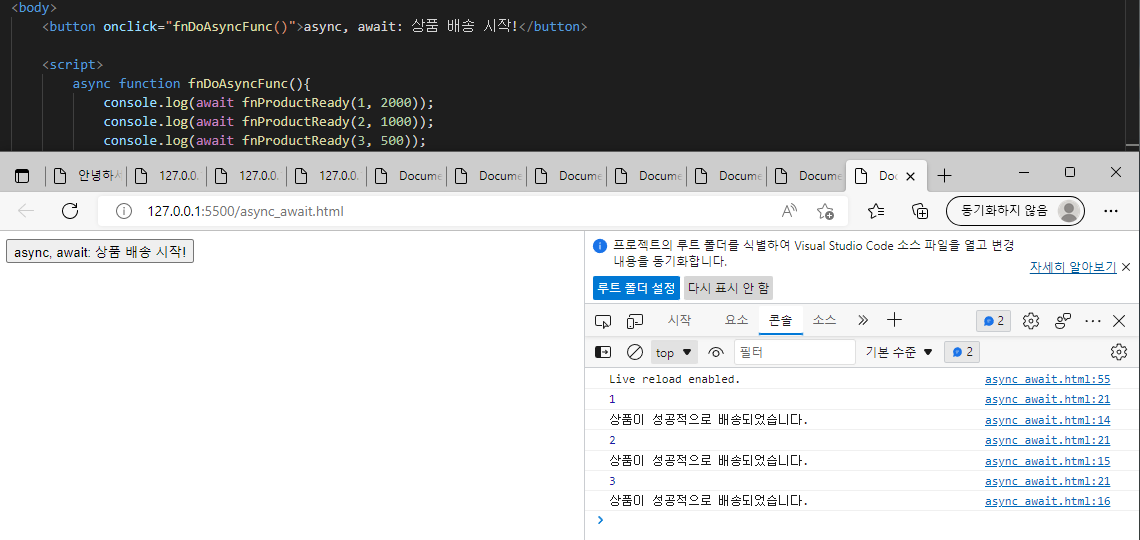
await와 async 함수를 활용해
동기 및 비동기 처리를 시행한 모습.

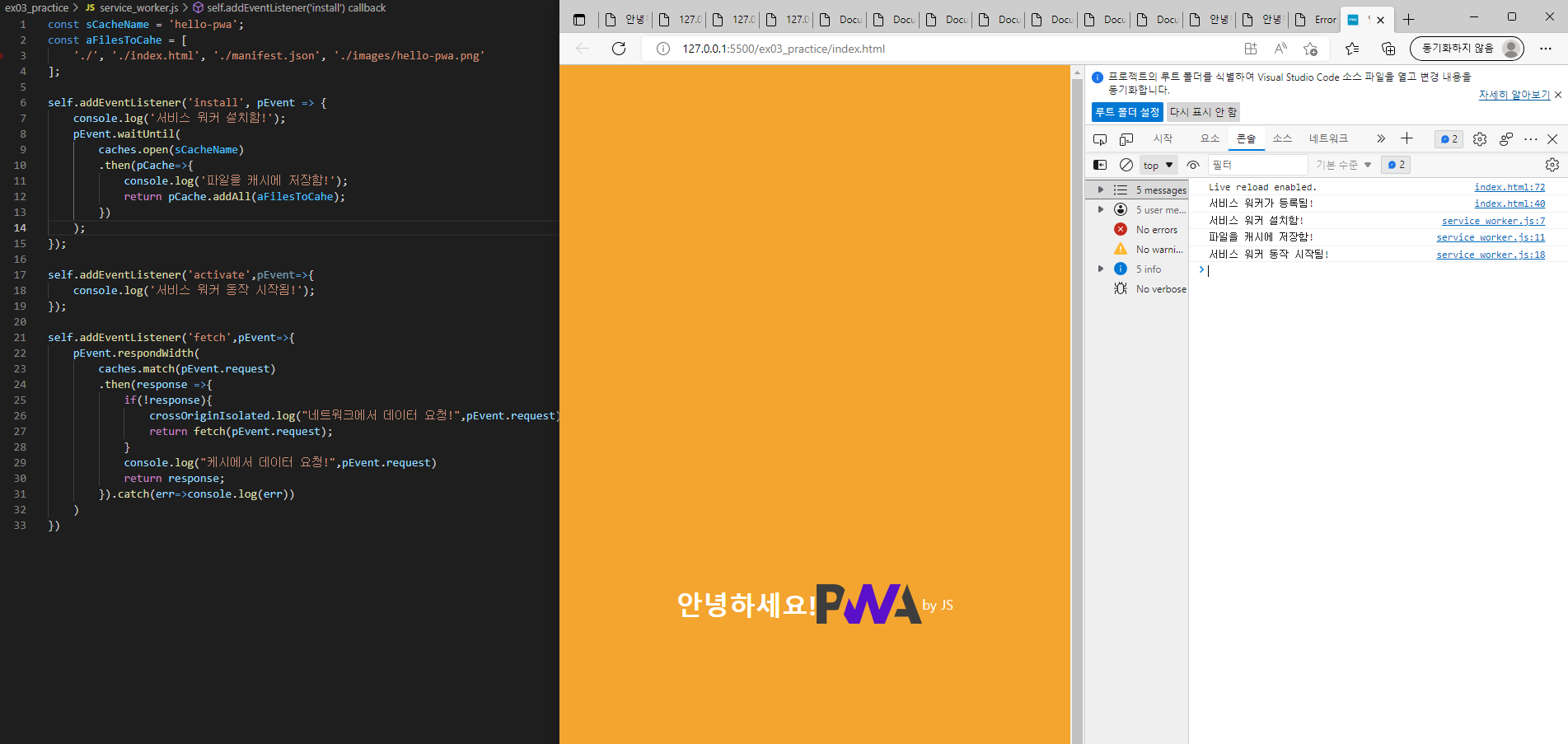
마지막으로 자바스크립트로 PWA를 만들어본 실습의 내용이다.
manifest, html, java script 파일을 만들었다.
각각의 기본적인 내용을 학습했고
특히, java script 파일에서는
서비스 워커를 만들어 캐쉬를 관리하는 방법에 대해 배웠다.
꽤 많이 한 것도 같은데 피로 때문에
욕심만큼 많이 하지 못해서 아쉬운 느낌이 남는다.
그래도 뭐, 좋다.
조금이라도 나아갔다면 된거지!
이렇게 블로그에 정리하며 학습한 내용을 복습하니 참 좋다.
'느린 일지 > 독학 어플 개발' 카테고리의 다른 글
| 독학 어플 만들기 day 12 (1) | 2022.07.23 |
|---|---|
| 독학 어플 만들기 day 11 (0) | 2022.07.19 |
| 독학 어플 만들기 day 9 (0) | 2022.07.12 |
| 독학 어플 만들기 day 8 (0) | 2022.07.12 |
| 독학 어플 만들기 day 7 (0) | 2022.07.11 |



