
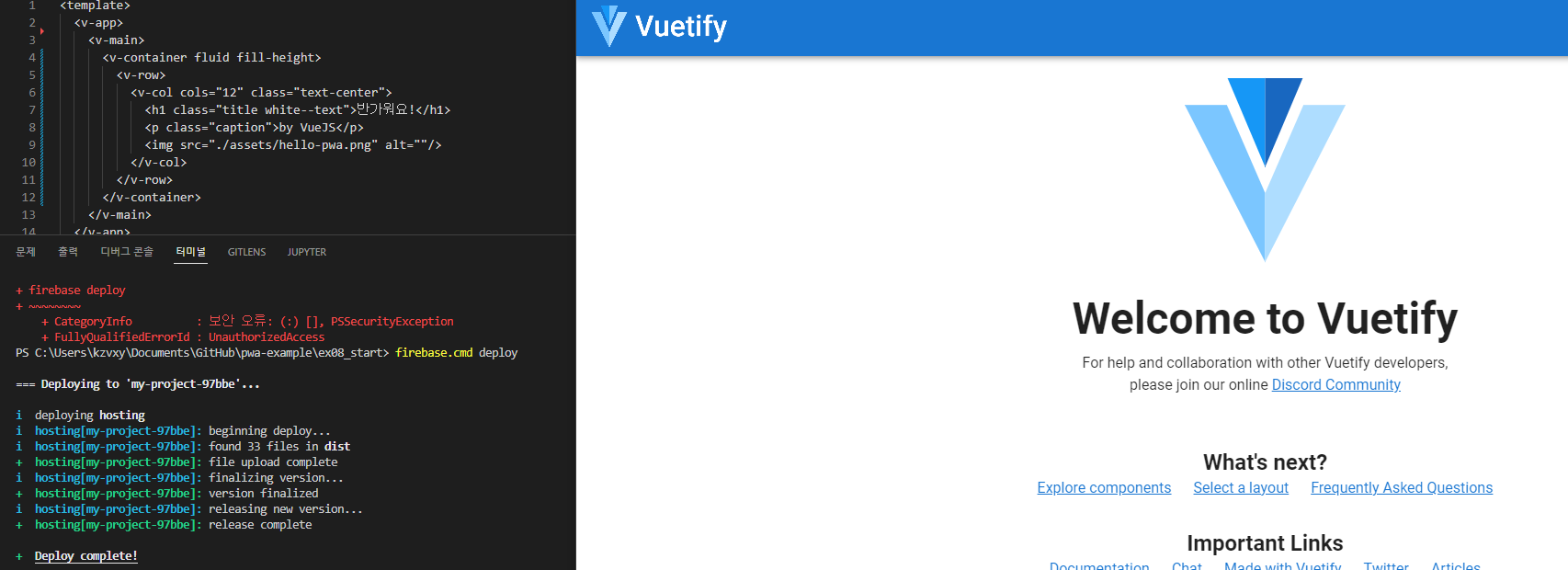
파이어 베이스를 활용해서 프로젝트를 만들고 배포해 보는 실습을 하였다.

그런데 Vue-Cli 버젼 문제(추정)로 오른쪽 화면에서처럼
설계한 코드가 제대로 구현되지 않았다.
이전 실습에서도 발생했던 문제인데
추후에 관련 문서를 살펴볼 예정이라 일단 무시하고 실습을 진행하였다.
꼭 원하는 결과창이 나오지 않더라도
실습하고 코드의 흐름이나 특이사항을 배우는 건 할 수 있으니까!

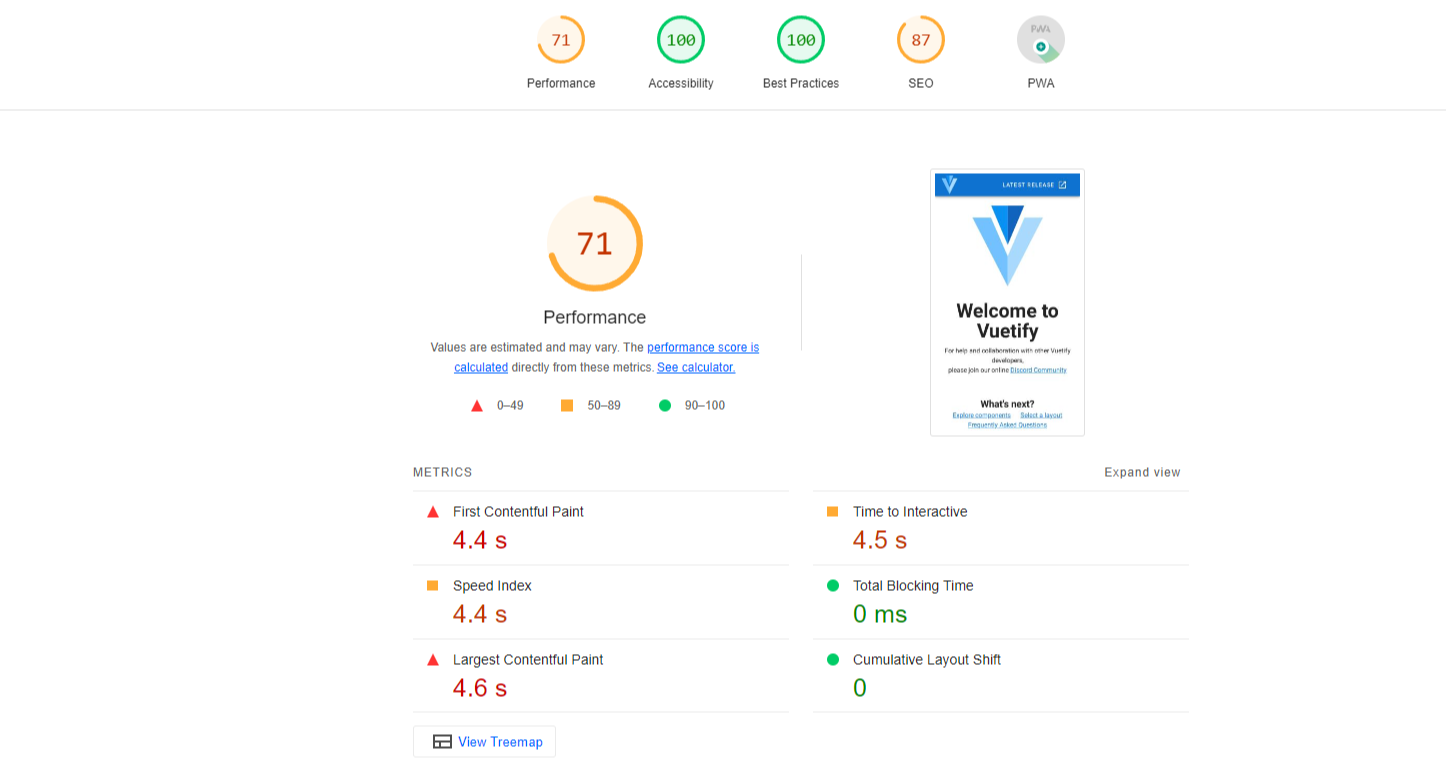
그리고 LightHouse라는 Chrome 확장 프로그램을 사용해
웹페이지 성능을 평가해보는 작업도 해보았다.
확장 프로그램을 추가하고
원하는 웹페이지에서 해당 프로그램을 활성화시키면 되는 간단한 문제였다.
이 이후에는 파이어 베이스 DB에 연결하는 방법을 실습하고
또 다른 어플리케이션을 빌드해서 배포해보는 작업도 하였다.

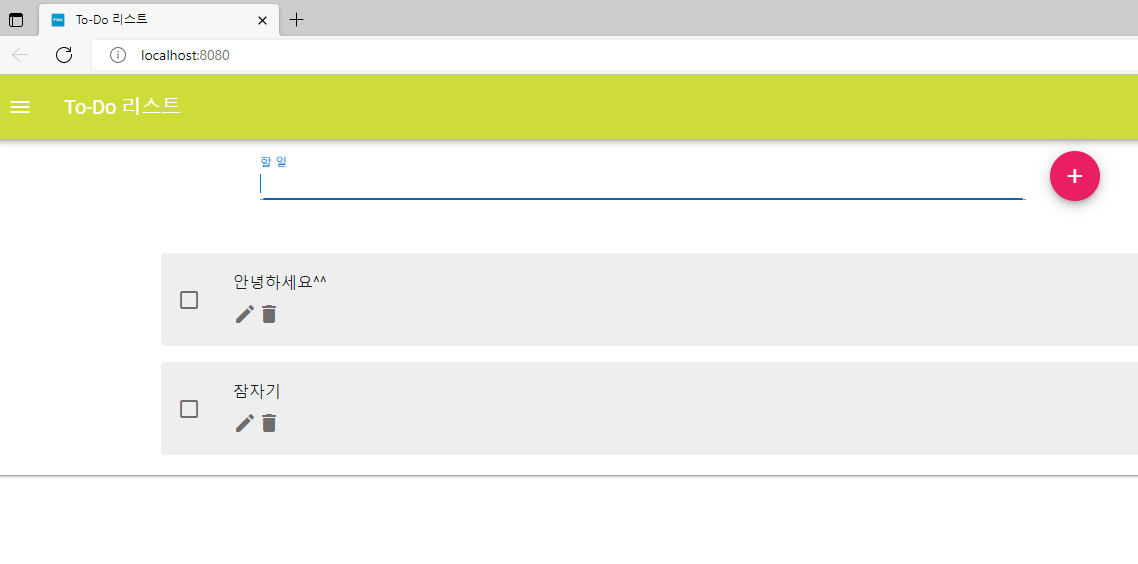
기록해두는 게 나을 것 같아 비쥬얼 스튜디오 코드를 다시 열어 웹페이지 스샷을 찍었다.
제목 그대로 To-Do List를 작성하는 어플리케이션이고
리스트와 제목을 DB에 저장하고 불러들이는 작업을 해보았다.
그 외에도 옆의 체크 박스 체크 여부, 제목 수정의 진행 여부 등
상태값들에 따라 다른 함수를 실행시켜 원하는 기능이 동작하도록 하였다.
바인딩의 중요성을 느낄 수 있었던 실습이었다.
웹앱 배포까지 전반적인 프로세스를 배운 느낌이고
이제부터는 실습을 통해 UI 설정이나 기능 구현에 대해 배우지 않을까 싶다.
일단 내일 회의가 있으니까 될 수 있는 한 많이 해가야지.
대략적인 방법은 안 것도 같은 느낌인데 버젼 호환 문제가 많이 걸리네.
그 후에 백엔드 부분을 파이어 베이스에 온전히 의지할 수 있는 것인지도 석연치 않은 느낌.
그래도 계속 나아가야지!
결국에는 해낼 수 있을 것이다. 화이팅XD
'느린 일지 > 독학 어플 개발' 카테고리의 다른 글
| 독학 어플 만들기 day 16 (0) | 2022.07.27 |
|---|---|
| 독학 어플 만들기 day 15 (0) | 2022.07.26 |
| 독학 어플 만들기 day 13 (0) | 2022.07.23 |
| 독학 어플 만들기 day 12 (1) | 2022.07.23 |
| 독학 어플 만들기 day 11 (0) | 2022.07.19 |



